
「7セグメントLED」とは「7つに分かれているLED」のことですが、よぉ~く見ると、細長い6角形の棒が縦横に組み合わさっていますね。今回は4桁表示のできる7セグメントLEDです。デジタル時計といえば「こんなん」ってくらいによく見ます。

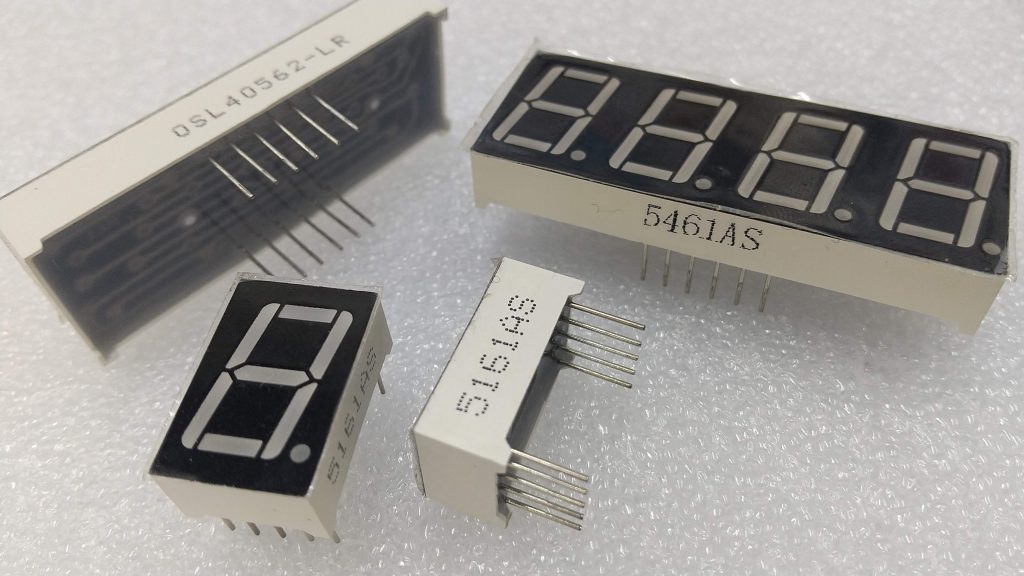
用意したのは、「4桁赤色7セグメントLED表示器」OSL40562-LR 足が12本もあります。どこを→どのように→どこへ→つなげばよいのやら?
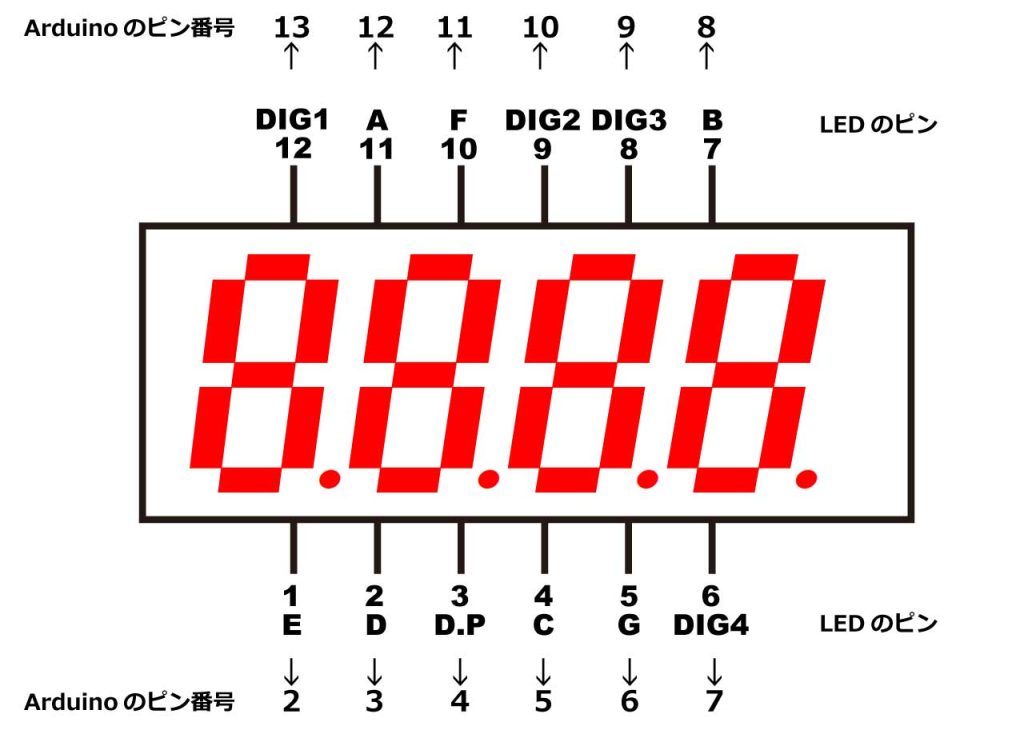
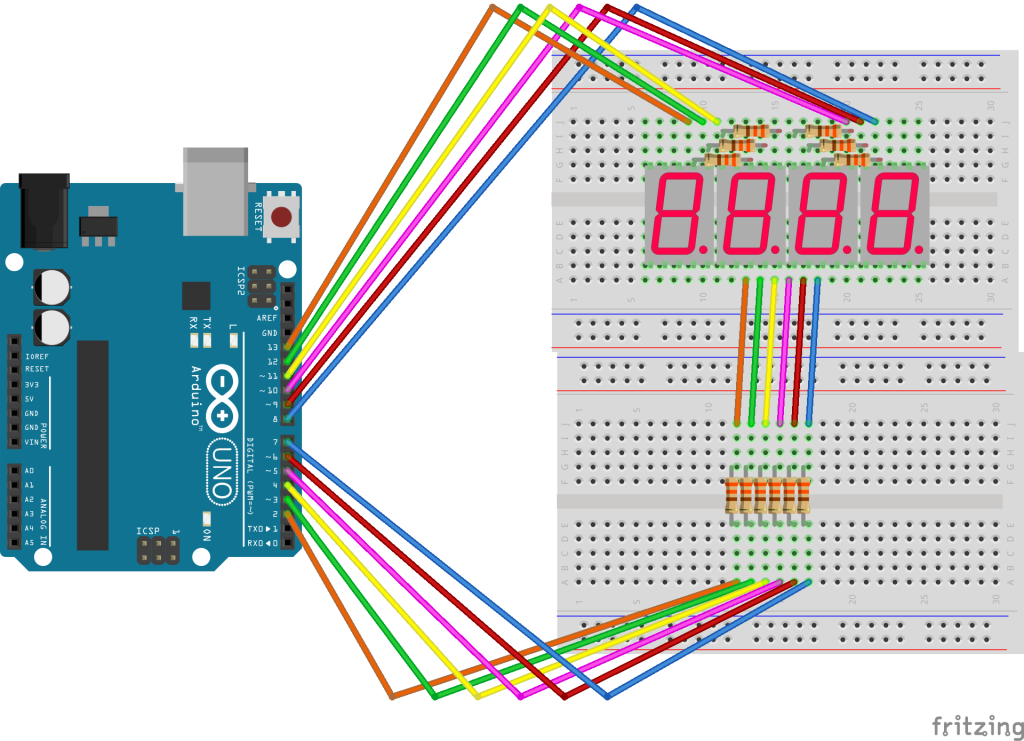
でも下の絵のような情報を見つけたので、わかりやすく描いてみました。これで配線は分かりやすくなりました。

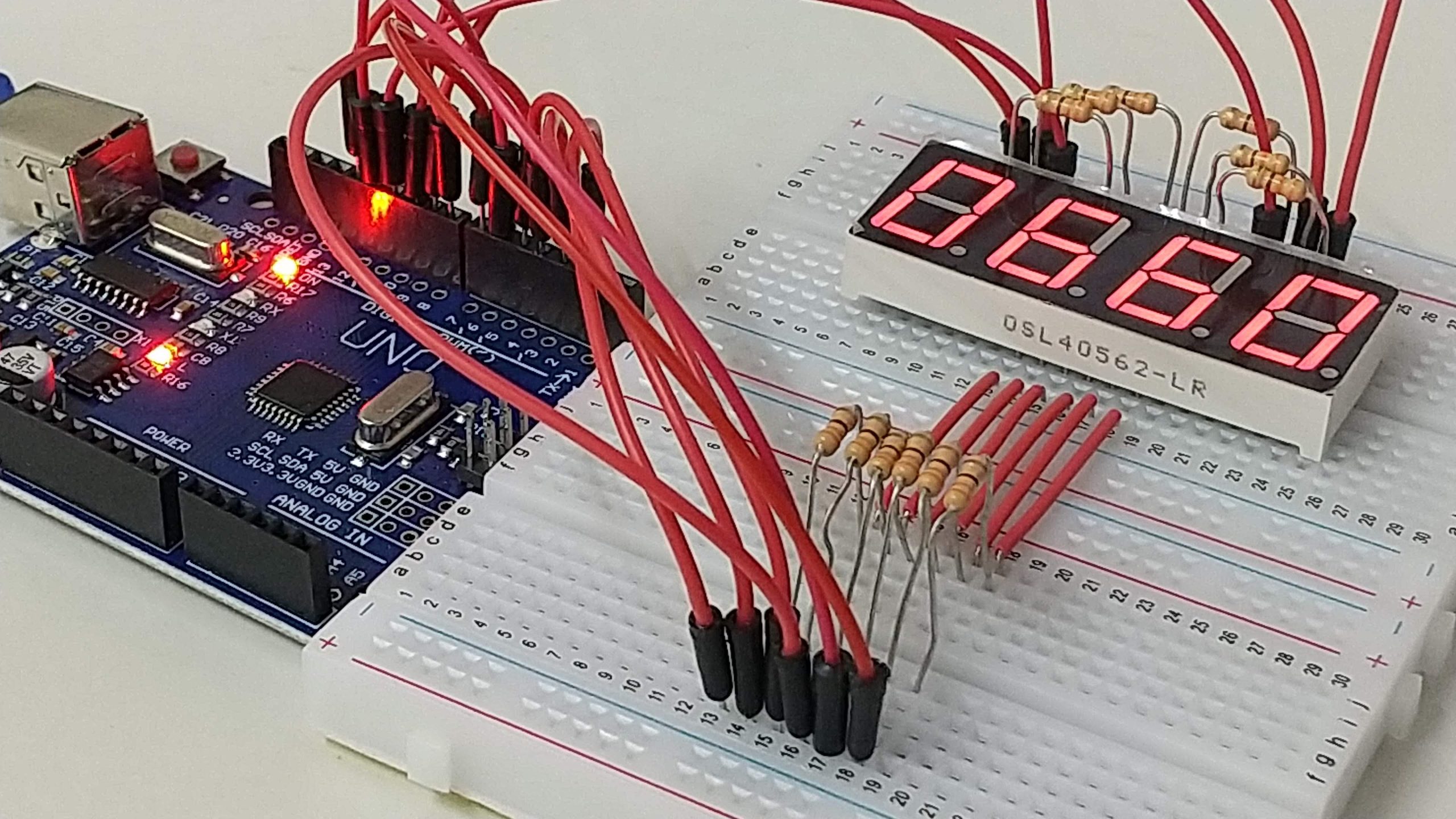
では、光らせてみましょう。
- 4桁7セグメントLED:1個
- ブレッドボード:2個(配線など取り回しが楽になります)
- 抵抗:330Ω(100~1Kくらい):12個
- ジャンパー線:12本
- ブレッドボード・ジャンパーワイヤ:6本
- Arduino本体:1個
- USBケーブル:1本(PC⇔Arduino接続用)
- パソコン:1台(ArduinoIDEインストール済)
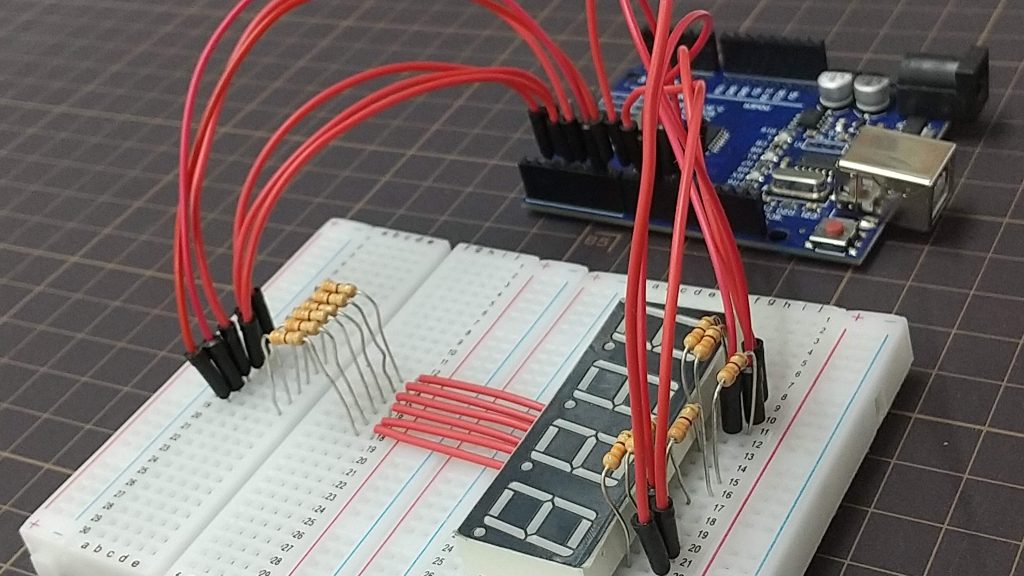
では、配線をしてまいりましょう。4桁7セグメントLEDの置き場所によって、取り回しがたいへんだったので、ブレッドボード二枚使いになりました。

なんと「らくちん」順番通りにつなげていきます。
4桁7セグメントLEDの上側からの6本の足、一番左側のDIG1-12番を抵抗を挟んでAruduino13番へ。次のA-11番を同じく抵抗をはさんでAruduino12番へ。次のF-10番を抵抗を挟んでAruduino11番へ。次のDIG2-9番を同じく抵抗を挟んで10番へ。次のDIG3-8番を同じく抵抗を挟んで9番へ。そして上側右端のB-7番も抵抗を挟んで8番へつなぎます。
こんどは、4桁7セグメントLEDの下側からの6本の足、一番左側のE-1番を抵抗を挟んでAruduino2番へ。次のD-2番を同じく抵抗をはさんでAruduino3番へ。次のDP-3番を抵抗を挟んでAruduino4番へ。次のC-4番を同じく抵抗を挟んでAruduino5番へ。次のG-5番を同じく抵抗を挟んでAruduino6番へ。そして下側右端のDIG4-6番も抵抗を挟んでAruduino7番へつなぎます。


前回の1桁のときと同様に、数字が1つづつ1秒ごとにカウントアップするものを作成してみました。(カウンターです。タイマーではありません。)
4桁の7セグメントLEDに0から9999までの数字が順番に表示され、9999の次は0から再スタートします。
ソースコードは以下の通りです。
#include <MsTimer2.h>
#define DIGIT_ON LOW
#define DIGIT_OFF HIGH
#define SEGMENT_ON HIGH
#define SEGMENT_OFF LOW
const int digitPins[] = {7, 9, 10, 13};
const int segmentPins[] = {12, 8, 5, 3, 2, 11, 6};
const int numberOfDigitPins = sizeof(digitPins) / sizeof(digitPins[0]);
const int numberOfSegmentPins = sizeof(segmentPins) / sizeof(segmentPins[0]);
int numbersToDisplay = 0;
const int digits[] = {
0b00111111, // 0
0b00000110, // 1
0b01011011, // 2
0b01001111, // 3
0b01100110, // 4
0b01101101, // 5
0b01111101, // 6
0b00100111, // 7
0b01111111, // 8
0b01101111, // 9
};
void displayNumber(int n) {
for (int i = 0; i < numberOfSegmentPins; i++) {
digitalWrite(segmentPins[i], digits[n] & (1 << i) ? SEGMENT_ON : SEGMENT_OFF);
}
}
void clearSegments() {
for (int j = 0; j < numberOfSegmentPins; j++) {
digitalWrite(segmentPins[j], SEGMENT_OFF);
}
}
void displayNumbers() {
static int n = numberOfDigitPins;
static int digit = 0;
int div[] = {1, 10, 100, 1000};
clearSegments();
digitalWrite(digitPins[digit], DIGIT_OFF);
digit = (digit + 1) % numberOfDigitPins;
if (digit == 0) {
n = numbersToDisplay;
}
digitalWrite(digitPins[digit], DIGIT_ON);
displayNumber((n / div[digit]) % 10);
}
void setNumbers(int n) {
numbersToDisplay = n;
}
void setup() {
for (int i = 0; i < numberOfDigitPins; i++) {
pinMode(digitPins[i], OUTPUT);
digitalWrite(digitPins[i], DIGIT_OFF);
}
for (int i = 0; i < numberOfSegmentPins; i++) {
pinMode(segmentPins[i], OUTPUT);
}
MsTimer2::set(1, displayNumbers);
MsTimer2::start();
}
void loop() {
for (int i = 0; i < 10000; i++) {
setNumbers(i);
delay(1000);
}
}